Navigation
Enhance Your Echo2 Application with EchoPointNG Components
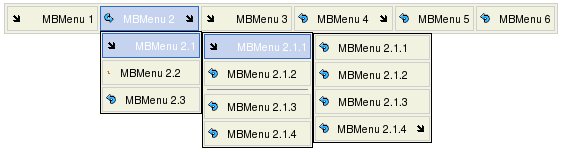
The Menu Component

The Menu component is the most complex of the
components discussed in this article. It contains a number of MenuItem
components, and must be contained in a MenuBar component.
MenuItems can contain other MenuItems to create cascading menus. The
following code fragment demonstrates how to create and populate a menu:
public class MenuDemo extends ContentPane
{ public MenuDemo() { private MenuBar mainMenuBar = new MenuBar(); private Menu mainMenu = new Menu("EchoPointNG Components"); private MenuItem dateFieldMenuItem = new MenuItem("DateField"); private MenuItem dateChooserMenuItem = new MenuItem("DateChooser"); private MenuItem tabbedPaneMenuItem = new MenuItem("TabbedPane"); mainMenu.add(dateFieldMenuItem); mainMenu.add(dateChooserMenuItem); mainMenu.add(tabbedPaneMenuItem); mainMenuBar.add(mainMenu); }
}
MenuItem components fire action events when clicked
on, they can be handled by an instance of a class implementing nextapp.echo2.app.event.ActionListener
, just like any other Echo2 component that fires action events.
Conclusion
EchoPointNG provides many additional components that ease the creation of sophisticated web based applications. There are many more components provided by EchoPointNG, we only showed a few here to give a taste of what it has to offer. To see the complete set of components provided by EchoPointNG, visit their web site (see resources).
Resources