Navigation
A First Look at the Wicket Framework
To be able to manipulate the user-entered values, the onSubmit()
method of the wicket.markup.html.form.Form method must be
overwritten. The onSubmit() method of the PizzaForm
class follows:
protected void onSubmit() { PizzaModel pizzaModel = (PizzaModel) getModelObject(); setResponsePage(new WicketTestConfPage(pizzaModel)); }
Of interest here are the
getModelObject()
and
requestCycle.setResponsePage()
methods.
getModelObject()
method call obtains an instance of the Model object populated with the
user-entered values. The
requestCycle.setResponsePage()
directs the browser to a new page. The
WebPage
instance that the browser will be redirected to must have a constructor
taking an instance of the Model object as a parameter.
Here is the source for the confirmation page:
public class WicketTestConfPage extends WebPage
{
public WicketTestConfPage(PizzaModel pizzaModel)
{
super();
add(new Label("crust", pizzaModel.getCrust()));
add(new Label("pepperoni", new Boolean(pizzaModel.getPepperoni())
.toString()));
add(new Label("sausage", new Boolean(pizzaModel.getSausage()).toString()));
add(new Label("onions", new Boolean(pizzaModel.getOnions()).toString()));
add(new Label("greenPeppers", new Boolean(pizzaModel.getGreenPeppers())
.toString()));
add(new Label("comments", pizzaModel.getComments()));
}
}
Here are the relevant sections of the corresponding HTML file:
<table
style="text-align: left; width: 427px; height: 112px;" border="1"
cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td
style="font-weight: bold; text-align: right;">Crust:</td>
<td><span
wicket:id="crust">Hello</span></td>
</tr>
<tr>
<td
style="font-weight: bold; text-align: right;">Toppings:</td>
<td>Pepperoni: <span
wicket:id="pepperoni"></span>
Sausage: <span
wicket:id="sausage"></span> Onions: <span
wicket:id="onions"></span> Green
Peppers: <span
wicket:id="greenPeppers"></span></td>
</tr>
<tr>
<td
style="font-weight: bold; text-align: right;">Comments:</td>
<td><span
wicket:id="comments"></span></td>
</tr>
</tbody>
</table> Of interest here are the
<span>
fields, these correspond to the labels in the
WicketTestConfPage
java class. You may notice some of the
<span>
tags have text inside them, this text will only be displayed in the
browser when mocking up the pages, when displayed from the Wicket
application, they will display whatever value the corresponding
Label
instances have.
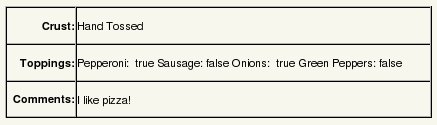
After entering some arbitrary data and submitting the form, here is how the confirmation page looks:

Conclusions
Wicket provides the following advantages over other web application frameworks:
- Provides clear separation of concerns where web designers don't have to add any special markup to the HTML files to make them work with wicket, allowing them to use any WYSIWYG editor to create the pages.
- Makes it easy to create Java code that is able to execute outside of a servlet container or application server, making this code easy to unit test. For these reasons, Wicket is a good choice when creating web applications and dynamic web sites.
- Does not require special XML configuration files.
- Not as well documented as other web application frameworks like Struts or JavaServer Faces.
- Has limited AJAX support (in the latest beta), although more AJAX support is planned.
Acknowledgements
Thanks to Gregg Bolinger, Johan Compagner and Eelco Hillenius for providing valuable feedback.